
- Autore Stanley Ellington [email protected].
- Public 2023-12-16 00:19.
- Ultima modifica 2025-01-22 16:02.
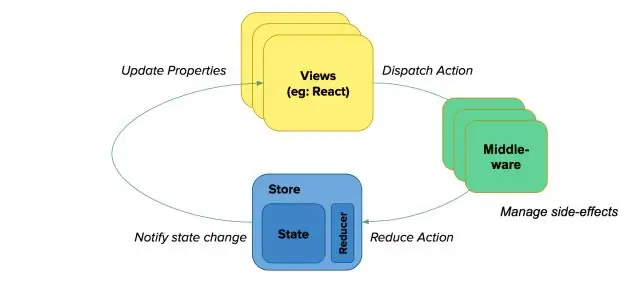
Redux Middleware . Middleware fornisce un modo per interagire con le azioni che sono state inviate al negozio prima che raggiungano il riduttore del negozio. Esempi di usi diversi per middleware includono le azioni di registrazione, la segnalazione di errori, l'esecuzione di richieste asincrone e l'invio di nuove azioni.
Inoltre, cos'è un middleware in react?
Il middleware si trova tra l'invio e i riduttori, il che significa che possiamo modificare le nostre azioni inviate prima che arrivino ai riduttori o eseguire del codice durante l'invio. Un esempio di redux middleware è redux-thunk che ti consente di scrivere creatori di azioni che restituiscono una funzione invece di un'azione.
Oltre a sopra, perché abbiamo bisogno del middleware per il flusso asincrono in Redux? Redux Thunk middleware ti permette di scrivere creatori di azioni che restituiscono una funzione invece di un'azione. Il thunk può essere utilizzato per ritardare l'invio di un'azione o per l'invio solo se viene soddisfatta una determinata condizione. La funzione interna riceve i metodi del negozio dispatch e getState come parametri.
Inoltre, per sapere cos'è il middleware redux thunk?
Redux Thunk è un middleware che ti consente di chiamare i creatori di azioni che restituiscono una funzione invece di un oggetto azione. Tale funzione riceve il metodo di invio del negozio, che viene quindi utilizzato per inviare azioni sincrone regolari all'interno del corpo della funzione una volta che le operazioni asincrone sono state completate.
Qual è la funzione di supporto fornita da Redux per creare il riduttore di root?
Redux usa un singolo funzione di riduzione della radice che accetta lo stato corrente (e un'azione) come input e restituisce un nuovo stato.
Consigliato:
Che cos'è l'ingegneria umana e in che modo i fattori umani e l'ergonomia influenzano il design?

L'ergonomia (o fattori umani) è la disciplina scientifica che si occupa della comprensione delle interazioni tra gli esseri umani e altri elementi di un sistema e la professione che applica teoria, principi, dati e metodi per progettare per ottimizzare il benessere umano e le prestazioni complessive del sistema
Che cos'è il pascolo eccessivo e in che modo ci riguarda?

Il pascolo eccessivo si riferisce a ciò che accade quando il bestiame si nutre di pascolo fino al punto in cui non rimane più vegetazione. Il pascolo eccessivo può avere implicazioni ambientali devastanti. Quando lo combiniamo con altri rischi come la sovrappopolazione e l'urbanizzazione, può significare la fine della vita sostenibile sulla terra
Che cos'è la pastorizzazione che ha scoperto questo processo?

Il processo di pastorizzazione prende il nome da Louis Pasteur che scoprì che gli organismi deterioranti potevano essere inattivati nel vino applicando calore a temperature inferiori al suo punto di ebollizione. Il processo è stato successivamente applicato al latte e rimane l'operazione più importante nella lavorazione del latte
Che cos'è l'imprenditorialità In che modo il punto di vista di Schumpeter è diverso dal punto di vista di Kirzner riguardo al ruolo dell'imprenditore?

In contrasto con la visione di Schumpeter, Kirzner si è concentrato sull'imprenditorialità come processo di scoperta. L'imprenditore di Kirzner è una persona che scopre opportunità di profitto precedentemente inosservate. Questa letteratura è ancora ostacolata dalla mancanza di una chiara misura dell'attività imprenditoriale a livello statale degli Stati Uniti
Che cos'è l'utilità In che modo il marketing crea diverse forme di utilità?

L'utilità si riferisce al valore o al vantaggio che un cliente riceve dallo scambio, secondo l'Università del Delaware. Esistono quattro tipi di utilità: forma, luogo, tempo e possesso; insieme, contribuiscono a creare la soddisfazione del cliente
